Facebook関連の記事を書くのは凄く久し振りなのですが、昨年末からFacebookページのカバーフォト右下に
「コールトゥアクションを作成」
というボタンがあったのですが、暫く放置してしまっておりました。

「コールトゥアクションを作成」してみました
「コールトゥアクション」がどのようなものかが分からなかったので、とりあえずGoogle先生に聞いてみました。
するとFacebook for Businessのブログに記事を見つけました。
なるほど・・・・記事によれば
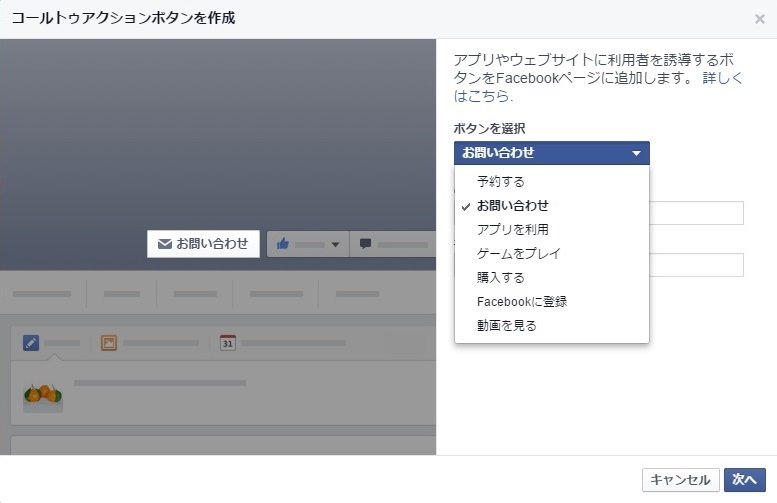
CTAボタンを設置するには、Facebookページの管理者としてログインし、以下の7種類のボタンから任意のものを選択します。
予約する
お問い合わせ
アプリを利用
ゲームをプレイ
購入する
登録する
動画を見る
この中から弊社facebookページが選択できるのは「お問い合わせ」ですね。
早速「コールトゥアクションを作成」ボタンを押してみました。

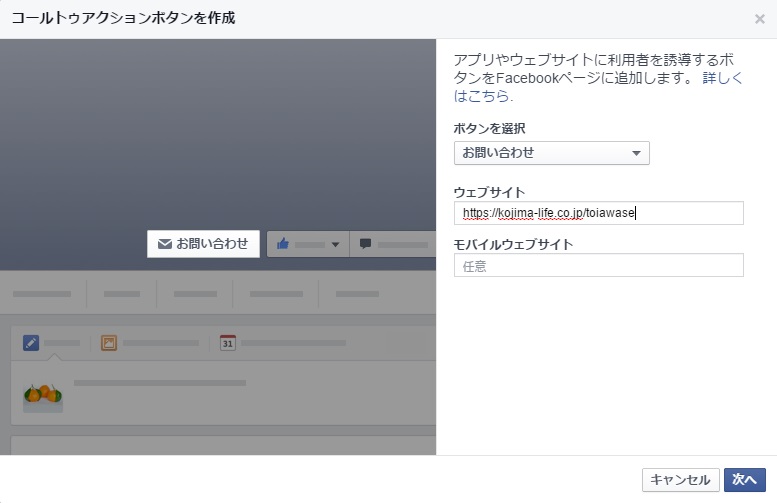
先ずは7種類のボタンから「お問い合わせ」を選択しました。

ウェブサイトの入力には弊社お問い合わせページのURLを入力しました。

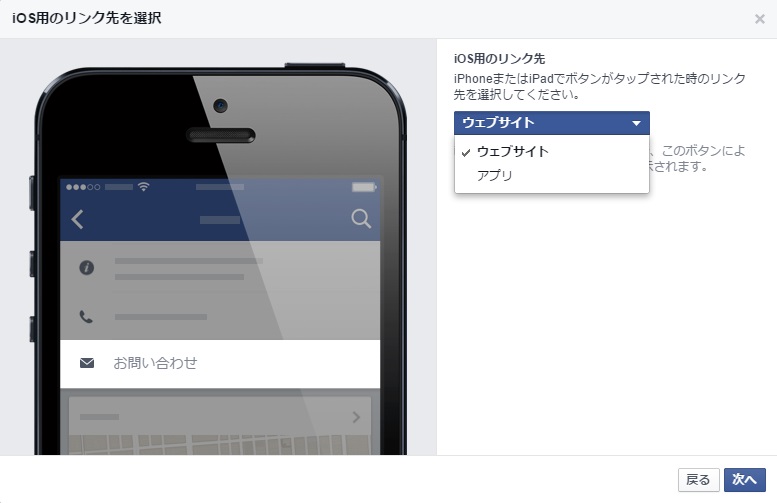
iOS用のアプリは無いので、リンク先は「ウェブサイト」を選択しました。

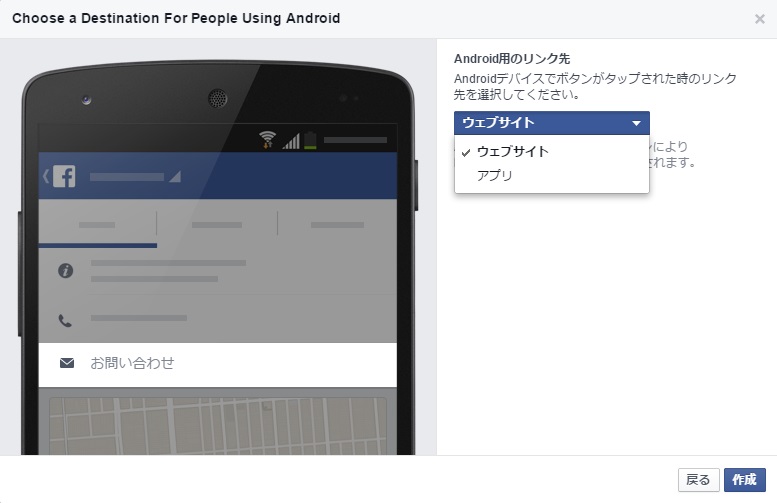
android用のアプリも無いので、こちらのリンク先は「ウェブサイト」を選択しました。
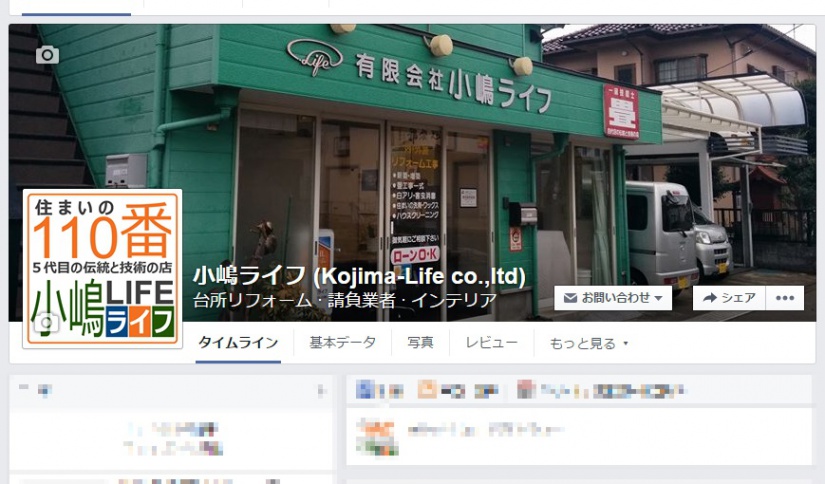
これで設定は完了で、カバーフォト右下に「お問い合わせ」ボタンが新設されました。押してみるとしっかり弊社お問い合わせページが表示されるようになりました(^^)

ログインしていないと表示されないようです
設定完了後に確認の為、Facebookにログインしていない状態でFacebookページにアクセスしてみると、先程設定した「お問い合わせ」ボタンは表示されませんでした。

これからこのボタンを沢山押して頂けるよう、更新作業もしっかりとやっていかないといけないですね!!