本ページはプロモーションが含まれています。
高速化設定の効果は・・・
ここまで長々と弊社Webサイトで設定している内容を書いてきて既に文字数が10,000字に迫ろうとしております(^^;
で、結局あまり高性能とは言えないさくらのレンタルサーバ スタンダードプランでWordpressの高速化は出来たの?と思われている方も多いと思いますので「GTmetrix」と「PageSpeed Insights」「モバイルフレンドリーテスト」を使ってPC用表示とモバイル用表示の計測をしてみようと思います。
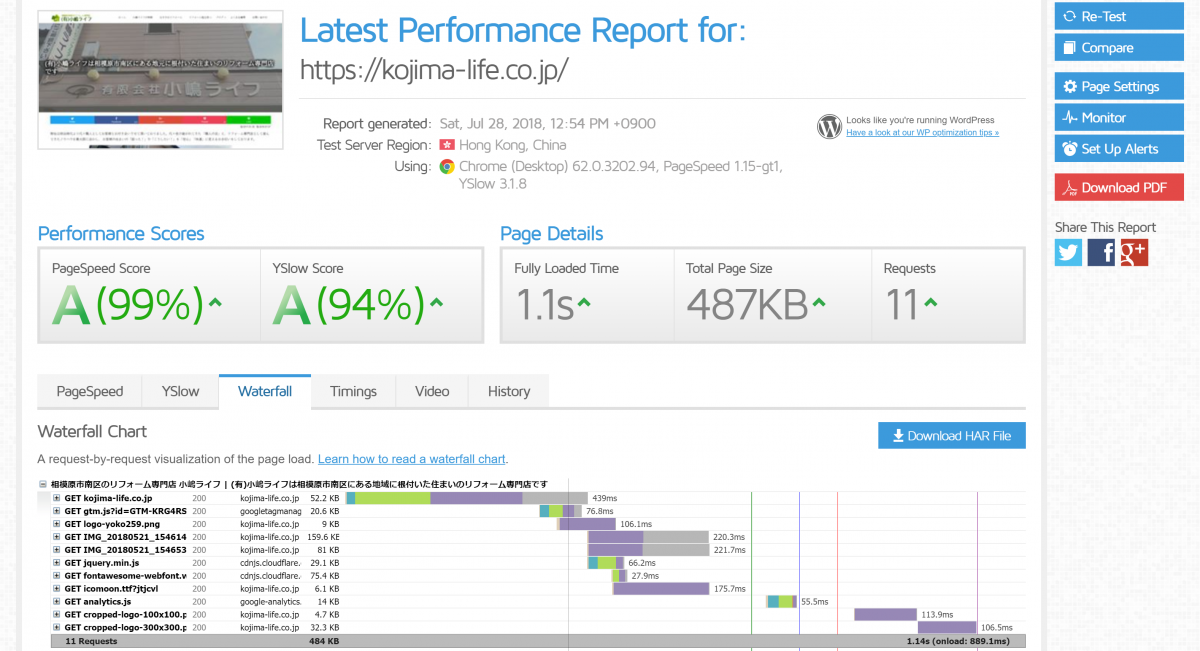
GTmetrixはAA評価&ページ表示1.8秒!
GTmetrixではYSlow scoreはギリギリでしたが何とかAA評価を頂けました(^^)
AutoptimizeでCSSとJSの連結&圧縮をしているのでリクエスト数が少なくなっているのが分かりますね。画像の圧縮とLazy Loadの設定でファーストビューのデータ量が抑えられているのも高速化に繋がっています。
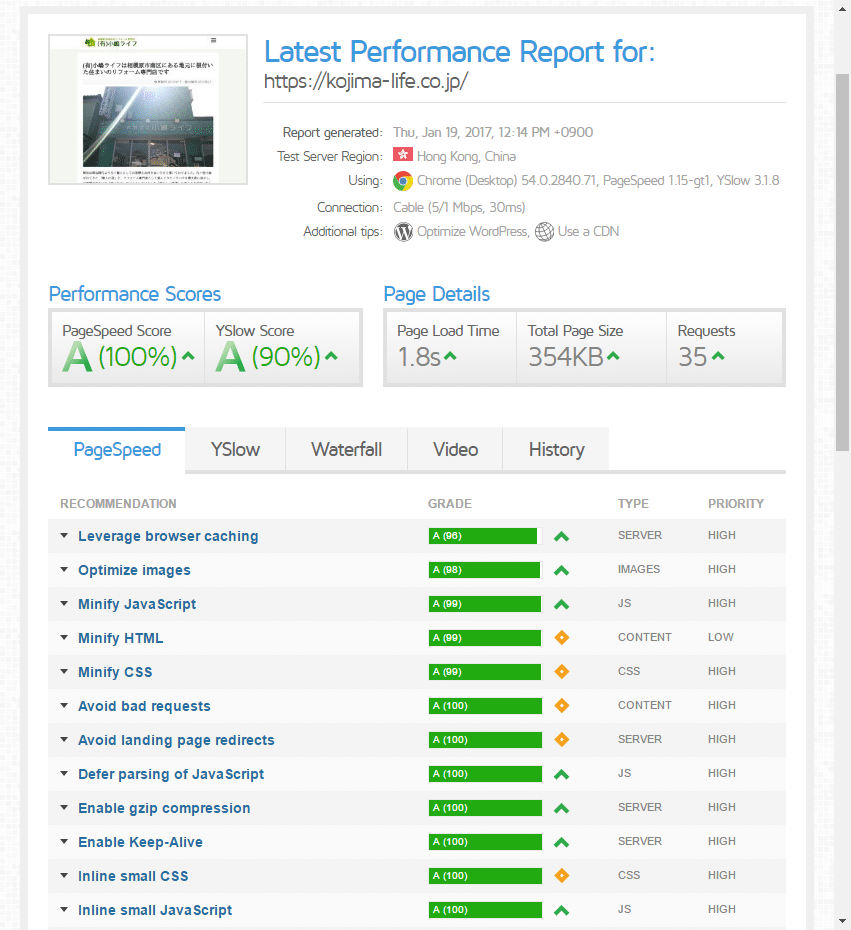
PageSpeedの結果 A 100%

「Google Analyticsのブラウザキャッシュの時間が短いよ」
「画像がもう少し圧縮できますよ」
「HTML/CSS/JSファイルがもう少し圧縮できますよ」
と注意されていますが、そこまで大きな問題では無いようです。
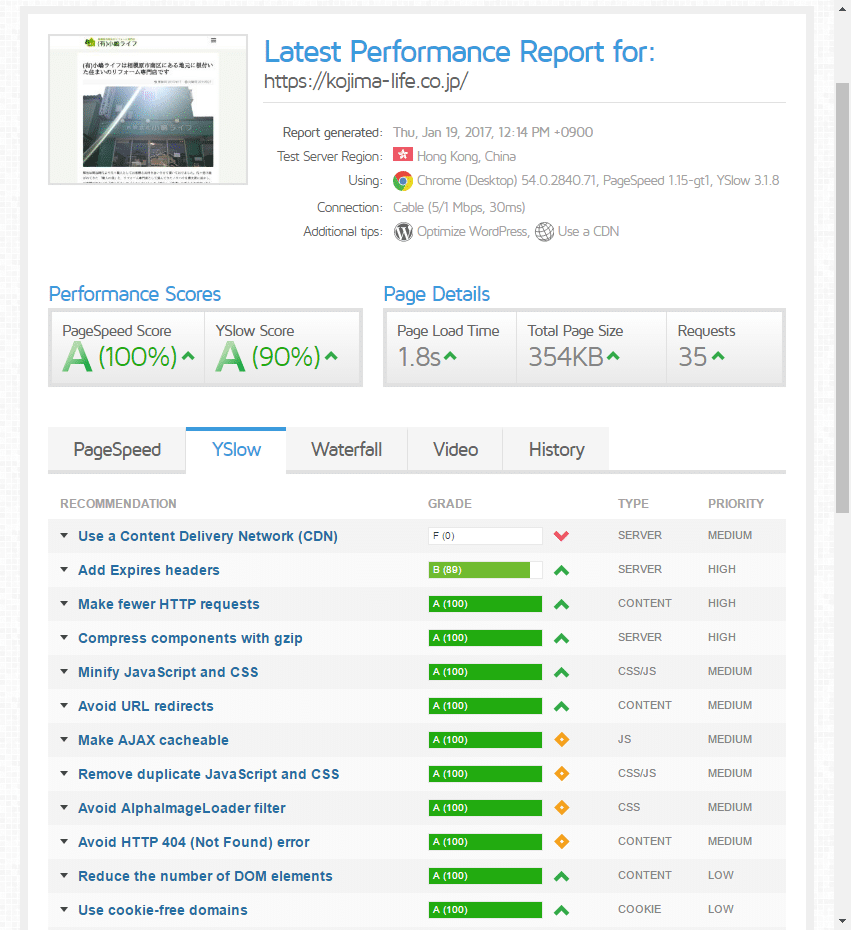
YSlowの結果 A 90%

「画像とCSS/JSの配信にCDNを使いましょう」
「Google Analyticsのキャッシュの有効期限を長めに設定しましょう」
と注意されています。
CDN(Contents Delivery Network)はサイト表示の高速化に繋がりますが、色々と設定も面倒なので現在はCDNを使わずに直接配信しています。
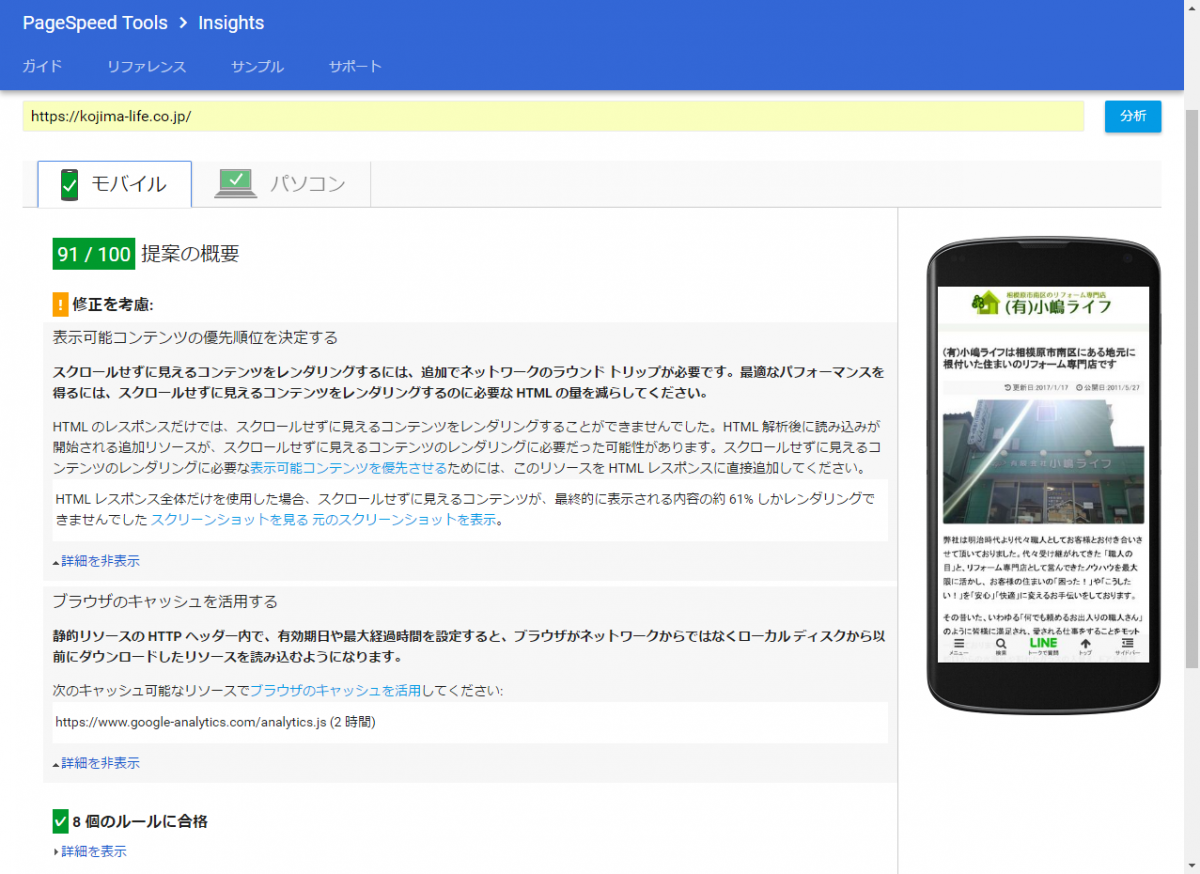
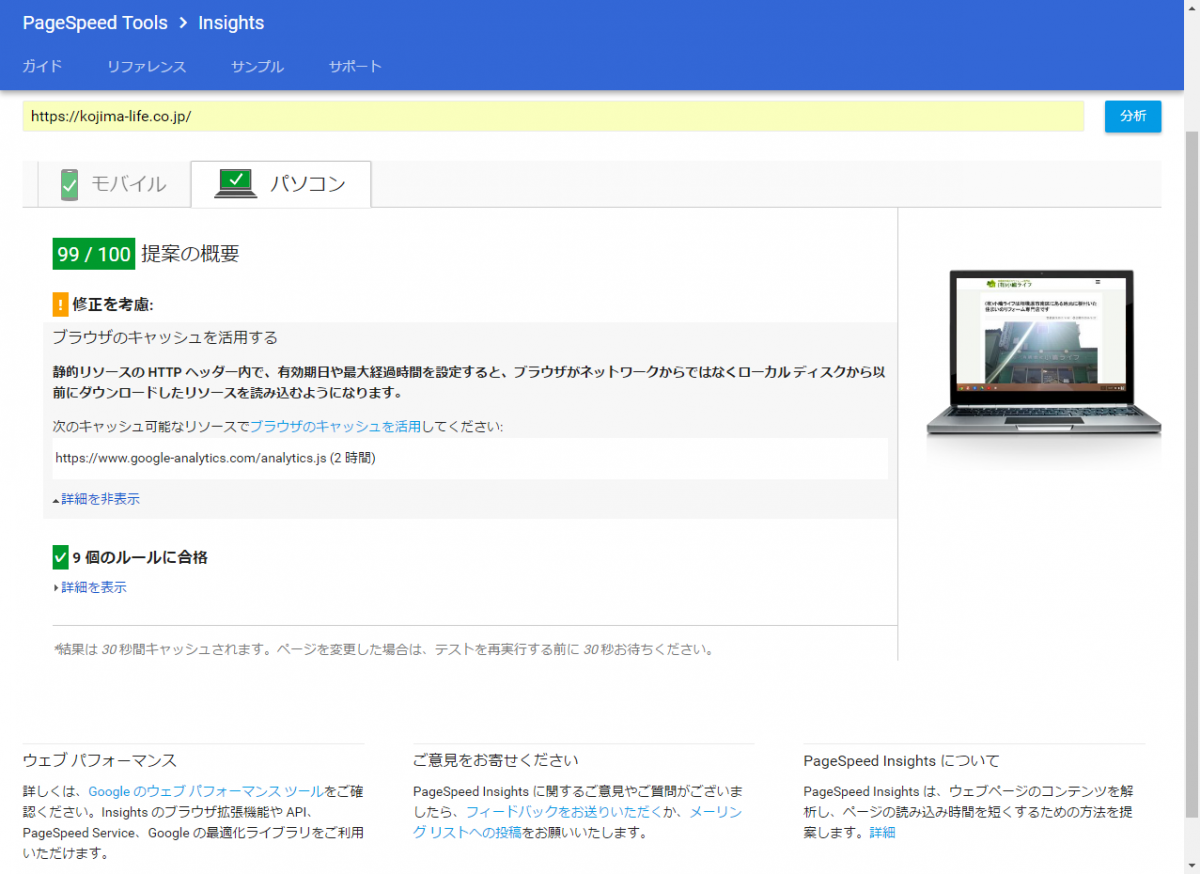
PageSpeed Insightsはモバイル91点 パソコン99点
PageSpeed Insightsでもギリギリでしたが合格点を頂けました。
モバイル表示・パソコン表示共にクリティカルパスCSSを設定して本体CSSを遅延読み込みしているので、ヘッダー部で読み込んでいたAutoptimizeで連結した本体CSSのブロッキングリソースの注意が解消されました。
モバイル表示の結果 91/100

表示可能コンテンツの優先順位を決定する
スクロールせずに見えるコンテンツをレンダリングするには、追加でネットワークのラウンド トリップが必要です。最適なパフォーマンスを得るには、スクロールせずに見えるコンテンツをレンダリングするのに必要な HTML の量を減らしてください。
この指摘をなかなか解消することができませんが、何とか91/100点を頂けたのでよしとします。
パソコン表示の結果 99/100

Google Analyticsのブラウザキャッシュの設定で注意されているだけで、あとは大丈夫みたいですね♪
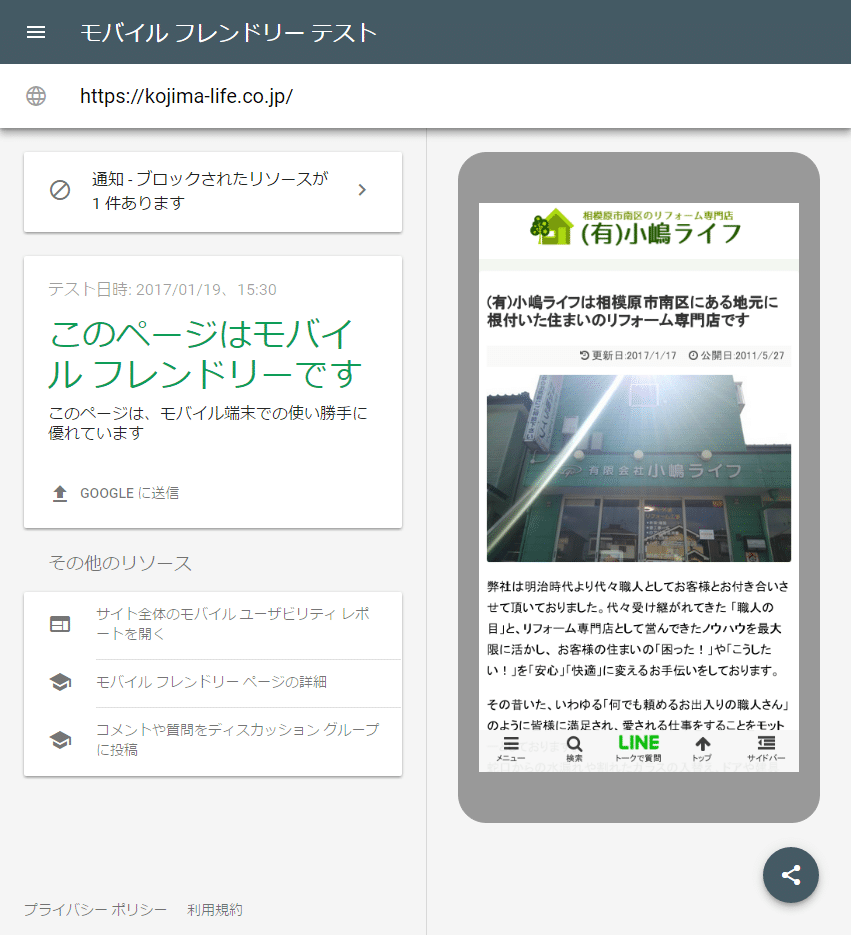
モバイルフレンドリーテスト
モバイルフレンドリーテストでも「このページはモバイルフレンドリーです」とお墨付きを頂けました♪

【結論】さくらのレンタルサーバ スタンダードプランでもWordpressの高速化は可能でした
弊社Webサイトの表示を速くしたいと色々と試行錯誤してきましたが、さくらのレンタルサーバ スタンダードプランでのWordpress高速化という目標は達成できたのではないでしょうか。
サイトの構成やボリューム、使用するテーマやプラグイン、PV数などによって条件も様々ですし、サイト表示が速いだけで内容が薄いサイトでは意味が無いと思っております。が、閲覧する側とするとページ表示にあまり時間が掛かり過ぎると記事を読む気にならないのも事実です。
閲覧される方がページ表示の遅さに不快にならないように、今後もページ表示速度には気を付けていきたいと思います。
住まいを直すのが本業で、こちらは全くの素人ですので的外れなところもあるかと思いますが、Wordpressの高速化でお悩みになっている方に、少しでも参考になればと思い書いてみました。
貴重な時間を割き、最後までお読み下さいましてありがとうございました。
2018/07/28追記
さくらのレンタルサーバ 新スタンダードプランは「PHPモジュールモード」「APCu」「http/2」が使えるようになっているので、高速化設定も見直す必要があったので新しくさくらのレンタルサーバでのWordpress高速化についての記事をUPしましたので併せてご覧になってみて下さい。