本ページはプロモーションが含まれています。
肝心の高速化の成果はどれくらい出ているのでしょうか?
高速化をテーマにした記事はやはり文字数が多くなってしまいますね(^_^;)
でも1年半前の記事に比べてカスタマイズ内容もスリム化できているので、文字数もかなり少なくなり現時点で約6,000文字といったところです。
高速化の設定をほぼCocoonテーマとW3 Total Cacheに任せただけのような設定ですが、600以上の投稿と300以上のタグ、約4,000枚の画像で構成されている弊社Webサイトを「GTmetrix」と「PageSpeed Insights」で計測してみたいと思います。
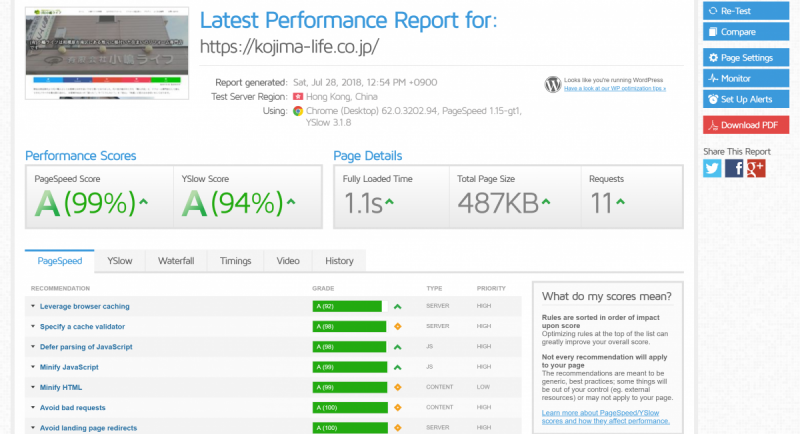
GTmetrix での計測結果 AA評価&ページ表示1.1秒


減点されている箇所は原因がはっきりしていて、
- 画像の配信にCDNを使いましょう
- Google Tag ManagerタグのAdd Expires headers設定しましょう
- Google Tag Managerタグのブラウザキャッシュの時間が短いですよ
- インラインJSを遅延読み込みしましょう
と注意されていますが、【PageSpeed Score:99%】【YSlow Score:94%】とまずまずの結果ではないでしょうか。
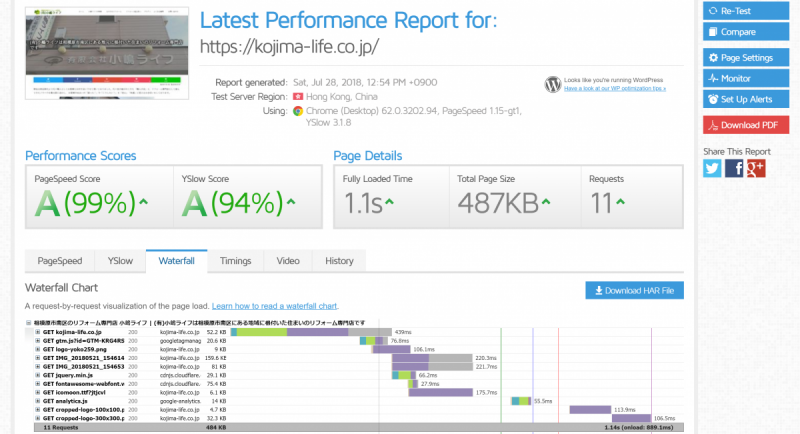
Fully Loaded Time も1.1秒ともうすぐ1秒切り!!ですが、Requestsも11と少なくなっているのは2ページ目でご紹介した「lazysizes」がしっかりと仕事をしている証拠ですね♪
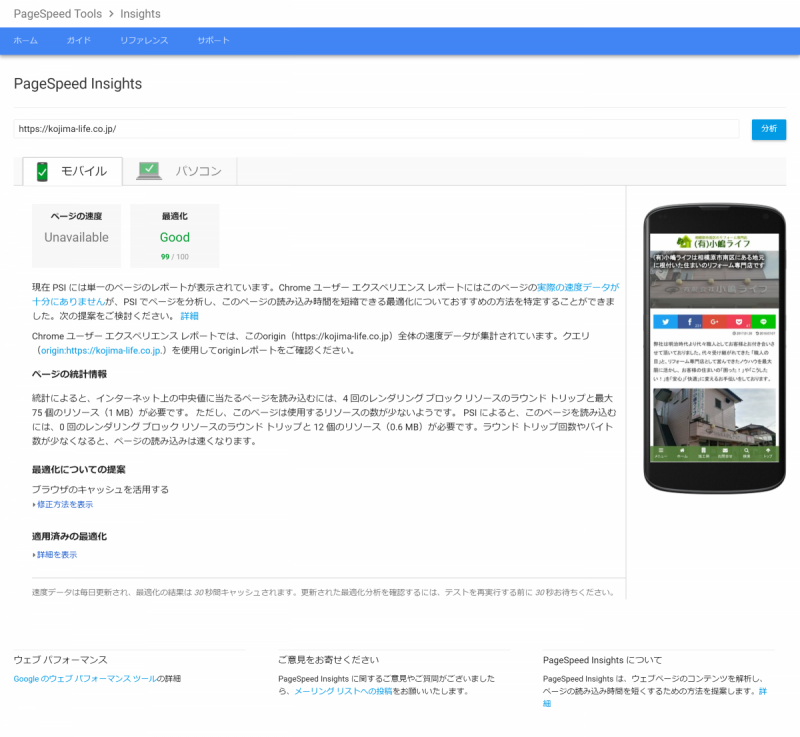
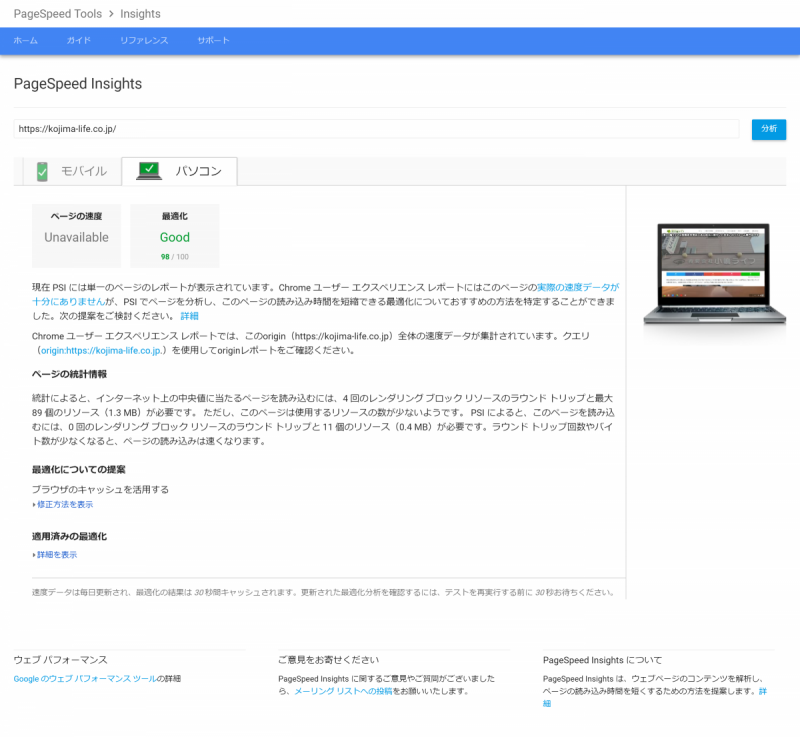
PageSpeed Insightsはモバイル99点 パソコン98点
PageSpeed Insights でも合格点を頂けました(^^)
1年半前はAutoptimizeでCSSを結合&遅延読み込みして、クリティカルパスCSSを使ってファーストビューCSSのみをインラインに記載していましたが、Cocoonテーマの高速化設定はほぼ全てのCSSをヘッダーにインライン化するので、ブロッキングリソースの注意を受けることが少ないですね。


「lazysizes」でアイキャッチ画像まで遅延読み込みされてしまうと「表示可能コンテンツの優先順位を決定する」の注意を受けてしまうので、アイキャッチ画像は遅延読み込みの対象外に設定してあります。
今回の結論:さくらのレンタルサーバが1年半前よりもかなり高機能化&高速化していますね!!
1年半前はサーバのレスポンスが良くなかったので、少しでも早く表示できるように色々と設定して何とか1秒台での表示をさせることが出来ましたが、あくまでキャッシュが効いている時の表示速度であって、キャッシュが無いはじめてのアクセス時にはサーバスペックがモノを言ってきます。
サイト構成や使用プラグイン、投稿や画像の数、サーバのレスポンス等々でWebサイトの表示速度が決まってくると思いますが、一番大事なのは速度よりも掲載されている内容だと思います。ただせっかくのいい記事でもあまりにも表示速度が遅いと読むのが嫌になってしまいますよね!そうならない為の最低限の表示速度というのは必要ですね!
新スタンダードプランでもプレミアムプランでもサーバスペックは同等、収容人数の差だけですので新スタンダードプランでも同じ高速化カスタマイズが可能かと思います。が、サーバのレスポンスもそこまで悪くないのでもう少し軽い感じのカスタマイズでも十分かと思います。
あくまで「本業:住まいのリフォーム専門店」が素人ながらに自社Webサイトを運営しながら試行錯誤の繰り返しでこのような成果となりました。Wordpressの高速化でお悩みになっている方に、少しでも参考になればと思い書いてみました。
最終的に7,500文字を超える長文となってしまいましたが、最後までお読み頂きありがとうございましたm(_ _)m