本ページはプロモーションが含まれています。
現在使用しているWordpressテーマはわいひらさんの「Cocoon」です
1年半前にWordpress高速化の記事を書いた時にはわいひらさんの作った「Simplicity」を使っておりましたがSimplicityも制作してから数年経ち、Webサイトに求められるものも日々変化していて大幅な更新が必要となったので、わいひらさんが今年の春に新しいテーマ「Cocoon」を制作されました。
Simplicityもよくできたテーマでしたが、「Cocoon」はSimplicityを大幅に上回るよく出来たテーマで、
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
が特徴です。
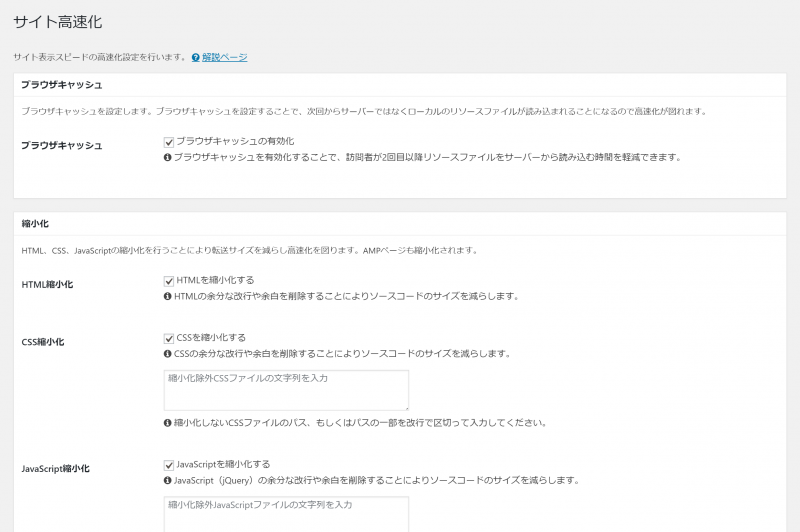
Cocoonテーマの高速化設定
Cocoonテーマには高速化設定が内蔵されており、ブラウザキャッシュの設定・HTML/CSS/JS の縮小化がプラグイン無しで簡単にできます。
設定は各項目のチェックボックスをONにしていくだけで、簡単に高速化できます。

Cocoonテーマを更に高速化カスタマイズ
Cocoonテーマだけでも相当な高速化設定ができるのですが、画像の遅延読み込み機能はCocoonテーマには搭載されておりません。いわゆる「Lazy Load」と言われるもので、Wordpressプラグインでも沢山公式プラグインとして登録されております。
ただ「Lazy Load」はSEOには不向きで、Googlebotが正常に画像を認識できない可能性があるので色々と難しいのです。
数ある Lazy Load プラグインの中でも一番良さそうなものを探して使ってみて、なかなか良かったのでご紹介致します。
画像はもちろん背景画像やiframe・Scriptも遅延読み込みできる「lazysizes」
こちらはWordpressプラグインにはなっていないので自分で設定しなければいけないのですが、弊社Webサイトでは画像はもちろんですが、Iframeで埋め込んだGoogleマップやInstagram・Twitter・Facebookの埋め込みなども遅延読み込みできるので大変重宝しております。
Jqueryに依存しないので不具合も少ないです。
「lazysizes」を使うようになって、表示画面以外の不要な画像や埋め込みIframe等を読み込まなくなったので、ページ読み込み時のリクエスト数も抑えられて表示速度も向上しました。
Cocoonテーマは元々無駄なく作り込まれているので、プラグインを沢山インストールしてあったり、余計なカスタマイズを沢山していたりする以外は、上記の高速化設定を適用するだけで相当な高速化ができると思います。
次のページでは弊社Webサイトで実際に使っているプラグインについてご紹介致します。

